Consent Policies
Consent policies allow you to request that end users agree to your privacy policy, terms and conditions, or anything else before converting on a subscription plan. You're free to make these consent fields mandatory or optional. Aside from satisfying your legal obligations, these consent fields have no logical connections to other functions or settings within Tonos.
Creating Consent Policies
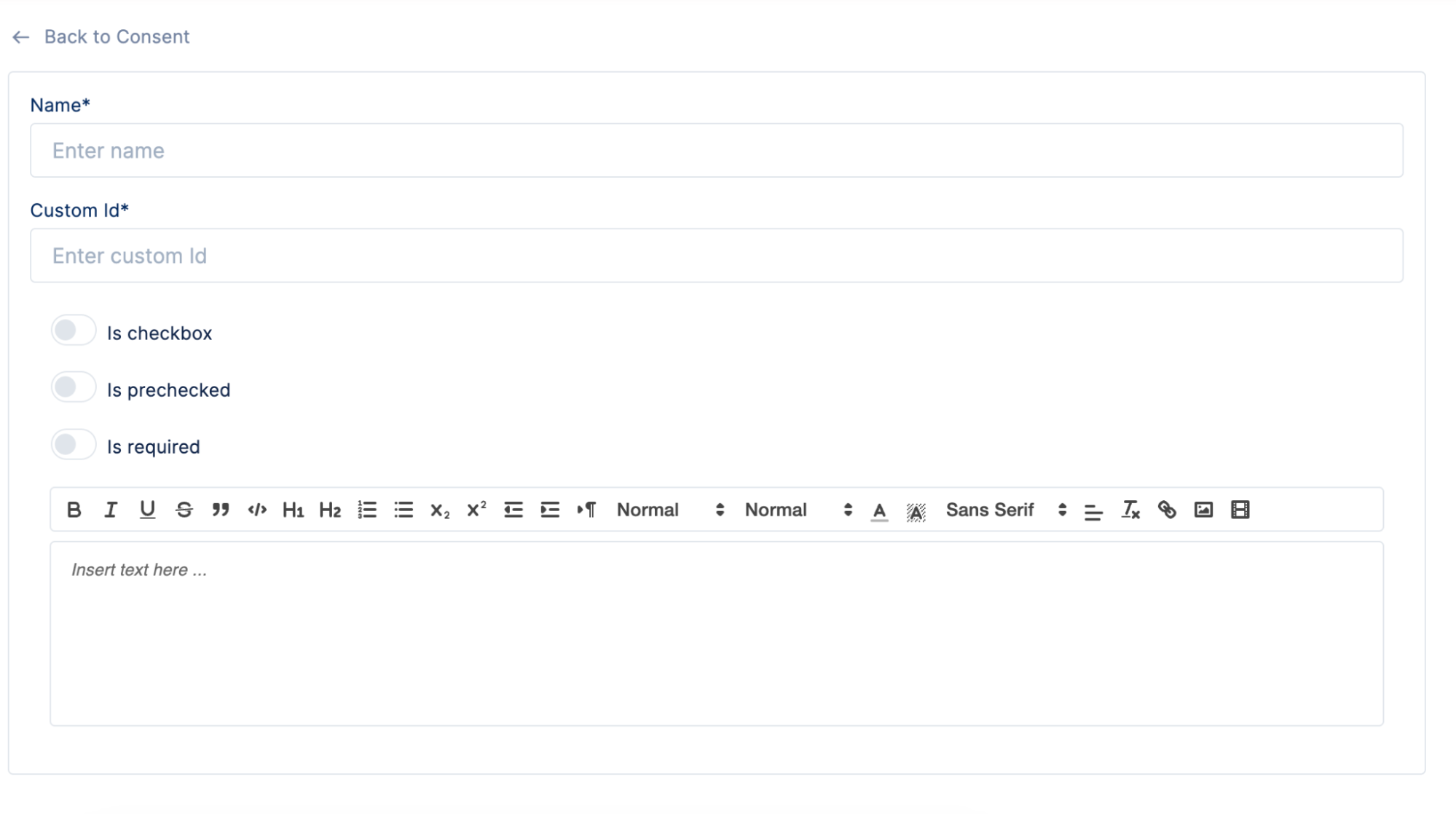
To create a new consent policy from the Tonos Dashboard, click Checkout Flow→Consent →New Consent. That will bring up the configuration box below:

| Field | Description |
|---|---|
| Name | This name will not be presented to your users and is only purposed for your internal identification purposes. |
| Custom Id | The Id is a unique identifier for your consent policy in order to save the user’s choice in Tonos. |
| Text input field | This field allows you to enter the language you want in your consent field. End users will be asked to confirm their consent to this text. You're free to use HTML to insert links to longer legal agreements. |
| Is checkbox | Allows you to define whether the consent policy should be presented as a checkbox or simple text. If enabled, the policy will be presented in the form of a checkbox that is either required or optional for the user to agree to. |
| Is pre checked | Allows you to determine whether the end user will see the consent checkbox empty or pre-checked. |
| Is required | Allows you to determine whether you require consent. If enabled, the end user will not be allowed to proceed with checkout until they select the checkbox. |
Once saved, the consent policy can be used when creating a checkout flow so that it can be added either as a required or optional input for users to agree to your terms and conditions, marketing communications or anything else.